船新IDEA2020.3插件大合集,个个都是精品!
管她前浪,还是后浪?
能浪的浪,才是好浪!
每天 8:55 更新文章,每天掉亿点点头发...
源码精品专栏
摘要: 原创出处 http://www.iocoder.cn/IDEA/plugins/ 「芋道源码」欢迎转载,保留摘要,谢谢!

2020.3
2019.2
最近 IDEA 发布了船新的 2020.3 版本,在 🐶 芳第一轮作死尝鲜 ,确认没有坑之后,艿艿也自信升级了!之前一直停留在 2019.2 版本,不要问,问就是 2000 字悲伤的故事。

无内鬼,抓紧升级
趁着这次升级,艿艿整理了下自己使用的插件 ,推荐给胖友们和 🐶 芳。顺便,在 IDEA 插件市场 https://plugins.jetbrains.com 里,在搂点有用的插件。

插件市场
本来想对插件进行分类 ,结果发现略微有点难度,连 IDEA 官方都没进行分类。机智的艿艿,于是乎直接分成高频 和低频 两种。哈哈哈,我果然比 🐶 芳聪慧的多!

天才
高频的定义,在于日常开发中,我们会不断不断不断的使用到。

Key Promoter X
强烈推荐
Key Promoter X 插件,IDEA 快捷键提示工具。
在每次我们使用鼠标 进行 IDEA 的某个操作,Key Promoter X 会在 ↘️右下角 自动弹框 提示对应的键盘 快捷键。效果如下图所示:

Key Promoter X 效果
control
shift
F10
鼠标点击运行程序,被提示可以使用 control + shift + F10 快捷键
command
F10
鼠标点击停止程序,被提示可以使用 command + F10 快捷键
良心艿:操作系统 Windows 和 MacOS 的键盘不太一样,Key Promoter X 会自动识别提示。
通过使用 Key Promoter X 插件,胖友不再需要主动记忆 IDEA 快捷键,而是在提示中,不断使用形成肌肉记忆 。甚至,Key Promoter X 还给整理了未使用快捷键的清单列表,如下图所示:

Key Promoter X 清单列表
有趣的是,Key Promoter X 在提示快捷键的同时,会告诉我们“错过 ”了使用快捷键的次数。效果如下图:

Key Promoter X 次数提示
对于正在使用 Eclipse 的胖友,如果担心快捷键切换的成本,可以考虑基于 Key Promoter X 插件的提示,逐步进行转换。

MyBatisX
强烈推荐
MyBatisX 插件,对 MyBatis 框架的增强 插件,提升使用 MyBatis 的效率和体验。
效果如下图所示:
友情提示:如下图片,来自 https://baomidou.com/guide/mybatisx-idea-plugin.html 文档。
功能效果XML 跳转生成代码
友情提示:MyBatisCodeHelperPro 插件,最好的 MyBatis 代码提示,完整支持 MyBatis 动态 SQL 代码提示,代码检测,写 SQL 几乎所有地方都有代码提示。
付费之后会更加好用,胖友也可以尝试下。

MybatisLogFormat
强烈推荐
MybatisLogFormat 插件,格式化 MyBatis 输出的 SQL 日志。
操作步骤为,选中控制台输出的 MyBatis SQL 日志,右键选中「MybatisLogFormat」选项,之后选择「copy」即可。过程如下图所示:

操作步骤

SequenceDiagram
强烈推荐
SequenceDiagram 插件,生成 UML 时序图 。
操作步骤为,选中某个方法,右键点击「SequenceDiagram」选项,即可生成时序图。过程如下图所示:

操作过程
无论是阅读框架 的源码,还是业务 的代码,时序图都能帮助我们快速建立整体的认知。

Codota
强烈推荐
Codota 插件,智能 的代码提示 工具,相比 IDEA 自带的提示会更加全面 且精准 。
原因是,Codota 先从数百万个 Java 开源 项目中学习代码,后扫描学习我们的本地 项目的代码。这样,在我们疯狂撸码时,Codota 可以根据代码的上下文 ,给出更合适 的补全提示,更少的失误,更快的工作效率。
可能会有胖友跟艿艿担心安全性 的问题,😼 我的代码可是价值一个亿啊!和 IDEA 一样,Codota 是本地化 的,所以不用担心“偷 ”代码的问题。如下图所示:

Codota 本地学习
① 来看一个创建 Java List 时,Codota 给出的代码提示 ,直接会让我们选择具体对应的 ArrayList 还是 LinkedList。效果如下图所示:

创建 List 提示
② 如果想找一些开源库时,碰到不知道如何使用,除了使用谷歌百度搜索之外,还可以使用 Codota 进行检索 示例。以 Guava 的 Lists 工具类来举例子,我们来看看 Codota 的检索结果,效果如下图所示:

Codota 检索示例
所以,我们可以把 Codota 作为一个垂直于代码的搜索引擎 。如果不想使用 Codota 插件的胖友,但是又想使用 Codota 搜索代码,可以直接访问它对应的 https://www.codota.com/code 在线网站。
③ Codota 通过 Java 开源项目积累了很多代码的实践,所以能够提供经过实践 的代码模板 。以使用 HttpClient 发起一次 GET 请求来举例子,效果如下图所示:

Codota 代码模板
良心艿:更多 Codota 的骚操作,胖友可以去看看 《CODOTA 官网用户手册(中文版)》 文档。

JRebel
强烈推荐
JRebel 插件,热部署 工具。在我们每次修改代码后,不用重启程序,JRebel 会自动 将所有的代码变更生效。这样,相当于“跳过”频繁 的 Java 代码的编译、启动的过程,大大的提升了我们的开发效率。
老五跟艿艿说,自从他使用了 JRebel 插件,一天只启动一次项目,后面都靠 JRbel 热加载。牛逼!!!
效果如下图所示:

延时效果
JRebel 的使用步骤,推荐胖友后续看看 《IDEA JRebel 插件热部署(史上最全)》 文章。
良心艿:IDEA 自带 了热部署 的功能,相比 JRebel 会弱一些,胜在不用给 JRebel 二次付费,并且能够满足大多数我们热部署需要的场景 。具体的使用教程,可以看看艿艿写的 《芋道 Spring Boot 热部署入门》 文章。

Database Tools and SQL
强烈推荐
Database Tools and SQL 插件,IDEA 内置的数据库 工具,基本支持所有的主流数据库。

支持的数据库列表
Database Tools and SQL 插件,后面演化成单独的 DataGrip 产品。相比大家常用的 Navicat 来说,它能更好的跟 IDEA 联动起来。那么怎么做选择呢?“年轻人才做选择,艿艿两个都用”
下面,我们来简单使用下 Database Tools and SQL 插件,效果如下图所示:

演示效果
更多关于该插件的内容,可以后面阅读如下的文章:
《说实话,DataGrip 真得牛逼,只是你不会用而已~》
《DataGrip 使用入门》

Maven Helper
强烈推荐
Maven Helper 插件,对 Maven 工具的增强 插件。
可以查看 Maven 的依赖树 和列表 。效果如下图所示:

Maven 的依赖树和列表
也可以查看 Maven 的依赖冲突 ,这个是一个非常有用且好用的功能。一旦发现冲突,可以使用 Maven Helper 进行去除。效果如下图所示:

Maven 的依赖冲突

强烈推荐
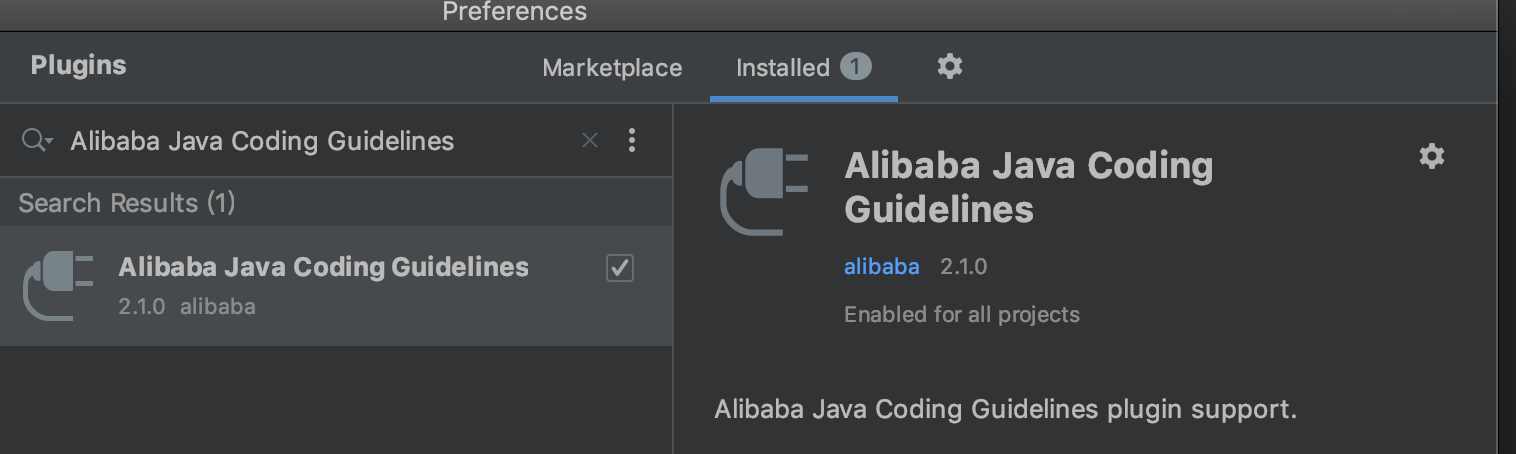
Alibaba Java Coding Guidelines 插件,基于 《阿里巴巴 Java 开发手册》 的代码规范 的检测工具。
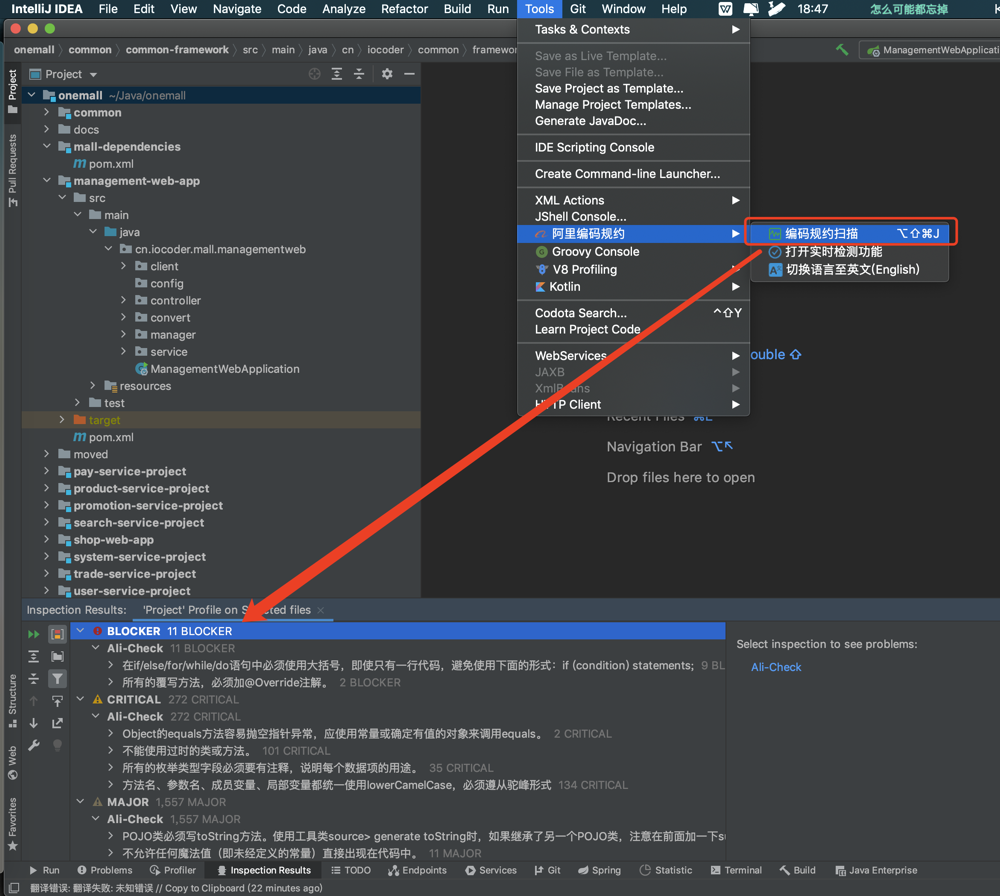
选中项目,点击「编码规约扫描」按钮,可以给整个项目来个大保健。不 符合规范的代码,会分成 Blocker / Critical / Major 三类进行展示。效果如下图所示:

良好的编码习惯,从让每一行代码做起。
“积小步,成大器”
“代码不规范,对象找不到”

Translation
Translation 插件,翻译神器,支持有道、百度、谷歌三种翻译引擎。
我们来看两个常用场景的使用示例:
① 选中 一个单词,进行翻译。效果如下图所示:

Translation 场景一
② 输入 一个单词,进行翻译。效果如下图所示:
良心艿:翻译框的呼出,Windows 使用
ctrl+shift+o快捷键,MacOS 使用control+command+i快捷键。

Translation 场景二
有一点要注意,使用有道或者百度翻译引擎时,需要配置下应用编号和秘钥。如下图所示:

Translation 场景二

Lombok
强烈推荐
Lombok 插件,对 Lombok 工具的集成 支持,减少冗余代码,提升开发效率。
良心艿:对 Lombok 不了解的胖友,可以阅读下艿艿写的 《芋道 Spring Boot 消除冗余代码 Lombok 入门》 文章。
2020.3
之前有胖友反馈,由于使用 Lombok 工具时,需要整个团队安装 IDEA Lombok 插件,碰到不愿意安装的成员,导致非常闹心!相信这个问题会逐步“自动”解决,因为自 IDEA 2020.3 版本开始,默认内置 且开启 Lombok 插件。

GenerateAllSetter
强烈推荐
GenerateAllSetter 插件,一键调用一个对象的所有的 setter 方法。
效果如下图所示:
友情提示:如下图片,来自 https://github.com/gejun123456/intellij-generateAllSetMethod 文档。
功能效果生成对象,并设置默认值生成对象,并设置传入参数作为值生成 List / Set / Map 返回结果

MapStruct Support
强烈推荐
MapStruct Support 插件,对 MapStruct 的集成支持。
良心艿:MapStruct 是一款 POJO 转换的工具库,对标胖友常用的是 BeeaUtils,可以提供更好的性能。
想要了解的胖友,可以阅读 《芋道 Spring Boot 对象转换 MapStruct 入门》 文章。
效果如下图所示:
友情提示:如下图片,来自 https://mapstruct.org/news/2017-09-19-announcing-mapstruct-idea/ 文档。
功能效果属性的补全提示属性的跳转查找使用

HTTP Client
强烈推荐
HTTP Client 插件,是 IDEA 提供的 HTTP API 测试 插件,默认内置 ,直接开启即可使用。
一个简单的使用示例,如下图所示:

使用示例
.http
考虑到 HTTP Client 使用 .http 文件配置接口请求,可以方便的与 Git 进行集成,实现团队协作的共享。因此,越来越多的团队使用它,逐步取代 Postman 工具。
良心艿:关于 HTTP Client 插件的详细使用,可以看看艿艿写的 《芋道 Spring Boot API 接口调试 IDEA HTTP Client》 文章。

JUnitGenerator
JUnitGenerator 插件,用于快速 生成单元测试类。
command
enter
使用步骤为,选中类名,使用快捷键 command + enter 呼出菜单,点击「Create Test」选项,进行选择确认后,即可创建出对应的单元测试类。效果如下图所示:
友情提示:Windows 对应的快捷键为
ctrl+enter。

使用示例
可能很多胖友没有写单元测试的习惯,可以考虑尝试下。通过单元测试构建我们编写的代码的防护网,能够极大的提升交付 质量和代码 质量。
良心艿:对单元测试感兴趣的胖友,可以看看 《芋道 Spring Boot 单元测试 Test 入门》 文章。

MOMO Code Sec Inspector
强烈推荐
MOMO Code Sec Inspector 插件,Java 静态代码安全审计 插件。
重于在编码过程中发现项目潜在的安全风险,并提供一键修复能力。
用 IDEA 原生 Inspection 机制检查活跃文件,检查速度快,占用资源少。
效果如下图所示:
友情提示:如下图片,来自 http://gitee.com/mirrors/momo-code-sec-inspector-java 文档。
功能效果Mybatis XML Mapper SQL 注入漏洞发现与一键修复XXE 漏洞发现与一键修复
“代码千万行,安全第一条”
低频不是不用,而是满足胖友某些场景的“特殊”需求。

大保健

Statistic
Statistic 插件,统计项目的代码行数。
效果如下图所示:

Statistic 效果
一个项目的纯代码 行数,往往和项目的复杂程度成正比 。而越多的注释 占比,大概率是一个良心 工程师写的代码。
每次在艿艿 clone 一个新项目后,习惯性会看看代码的行数,可以对项目的复杂度有个快速的判断。然后,在将 Java 类按照倒序 排序,了解哪些类和模块是相对复杂的。

RestfulToolkit
RestfulToolkit 插件,一套 RESTful 服务开发辅助工具集。
shift
例如说,双击 shift 后输入 URL 地址,可以搜索到对应 Controller 的方法。效果如下图:

RestfulToolkit 搜索 URL

LeetCode Editor
LeetCode Editor 插件,可以在 IDEA 上,直接刷 LeetCode 的算法题。
效果如下图所示:

LeetCode Editor 效果
具体的使用教程,胖友可以后续看看 LeetCode Editor 插件的作者写的 https://git.io/JLMce 指南。

GsonFormatPlus
GsonFormatPlus 插件,JSON 格式化。同时,可以基于 JSON 字符串,直接生成 POJO 类。
效果如下图所示:

GsonFormatPlus 效果图
友情提示:GsonFormatPlus 框的呼出,Windows 使用
alt+s快捷键,MacOS 使用option+s快捷键。

VisualVM Launcher
VisualVM Launcher 插件,对 VisualVM 工具的集成 支持,可以对启动的 Java 服务进行性能分析 。
良心艿:对 VisualVM 不了解的胖友,可以看看 《Java 性能调优:利用 VisualVM 进行性能分析》 文章。
2020.3
不过悲伤的是,VisualVM Launcher 插件貌似暂时不支持 IDEA 2020.3 版本。

activate-power-mode-x
activate-power-mode-x 插件,打字特效 。
写代码的时候,可以感受到整个屏幕在颤抖,简直起飞哈。效果如下图:

特效
不过有一点要注意,每次切换一个文件时,会有几秒的延迟 ,才会有打字特效。略微有点小坑,艿艿一开始还以为自己插件没安装上。
良心艿:同类的打字特性插件,还有 Power mode II,色彩会更加酷炫一点。

UML
UML 插件,IDEA 自带 插件,可以生成类图 ,源码阅读神器!
效果如下图所示:

效果
友情提示:在类图中,选中父类后,可以通过快捷键获取到所有子类。
Windows 使用
ctrl+alt+b快捷键,MacOS 使用option+command+b快捷键。

Jclasslib Bytecode Viewer
Jclasslib Bytecode Viewer 插件,查看已编译类的字节码 。相比直接使用 javap 命令工具来说,可视化 的 Jclasslib Bytecode Viewer 会更加方便,毕竟接大多数胖友对 javap 的使用不是很娴熟。
操作步骤为,打开要查看字节码的类 ,选择「Show Bytecode With Jclasslib」菜单,即可查看该类相关的字节码信息。过程如下图所示:

第一步

第二步

any-rule
any-rule 插件,常用正则表达式 大全,基本艿艿能想到的场景都覆盖到了。
效果如下图所示:

效果
友情提示:any-rule 框的呼出,Windows 使用
alt+a快捷键,MacOS 使用option+a快捷键。
还有一些其它插件,可能胖友会感兴趣,但是艿艿没有去使用,也可以花点时间去瞅瞅~毕竟嘛,萝莉御姐,各有所爱。
插件用途IdeaVimIDEA Vim 模式的集成支持 传送门 => 教程idea-yapi将 RESTful API 和 Dubbo API 推送到 YApi 接口平台ElasticsearchElasticsearch 的集成支持DockerDocker 的集成支持 传送门 => 教程String Manipulation字符串驼峰、下划线等等转换Background Image Plus背景图片增强,支持随机、透明等CodeGlance代码地图,缩略在代码编辑区的右侧Rainbow Brackets彩色括号Indent Rainbow彩色缩进Grep Console控制台输出彩色日志google-java-format谷歌 Java 代码格式化QAPlug管理代码质量,集成了 PMD、Checkstyle、Findbugs 等工具Alibaba Cloud Toolkit阿里云的工具套件 传送门 => 教程MarkdownMarkdown 的集成支持,使用体验一般Request mapper搜索 URL 对应的 Controller 方法,是 RestfulToolkit 的子集Request mapper搜索 URL 对应的 Controller 方法,是 RestfulToolkit 的子集chchar中文字符替换插件
本以为肝一个周六,就可以把这篇文章给写完。结果一个不小心,在 IDEA 的插件海洋中,又多遨游了一个周天。快乐又悲伤,原本还计划去看下 《拆弹专家2》,去看看我的男神 华仔 。
整理了这么多 IDEA 插件,如果只推荐一个的话,艿艿会选择 Key Promoter X ,毫不犹豫的。通过熟练的掌握 IDEA 快捷键的使用,实用又装逼,就是有点费键盘哈~
如果胖友热爱阅读源码,或者有这个打算,可以考虑使用 Statistic + UML + SequenceDiagram 三件套,一直使用一直爽。
End~继续抠脚。
我是艿艿,一个每天徘徊在煞笔 与牛啤 的死胖子。

我
